What is the rich-text editor?
A rich-text editor is a tool used within web browsers that lets you edit rich text without delving into the intricacies of HTML markup. With its "what-you-see-is-what-you-get" (WYSIWYG) interface, you can format and style your content as easily as you would in a word processor.
How to use the rich text editor
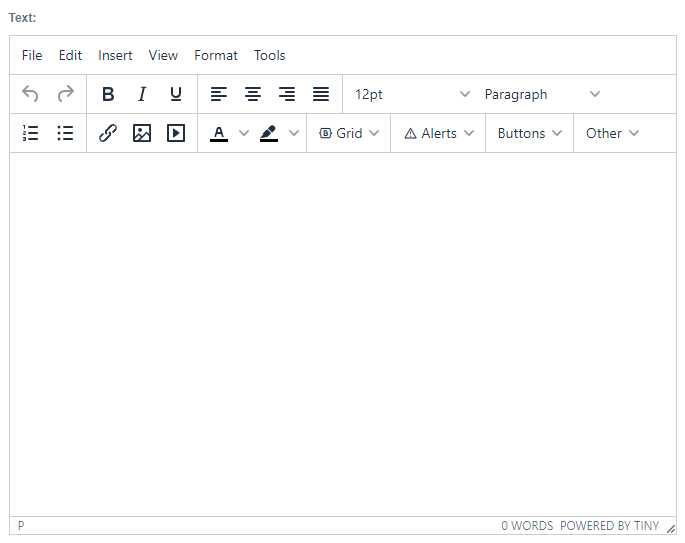
ReadyCMS's rich-text editor is intuitive, allowing you to format and style content seamlessly for your web page or online shop. Let's explore the features of the editor:

The Menu bar

This contains various tabs such as File, Edit, Insert, View, Format, and Tools, which house a collection of relevant tools and commands.
Toolbar features
The toolbar is your primary workspace in the editor. Here are some notable tools and their functionalities:
- Undo & Redo: Allows you to revert or reapply your recent actions.

- Text styles: Choose options such as Bold, Italic, Underline, or Strikethrough to emphasize your content.

- Font options: Select different fonts, sizes, and block elements like paragraphs (p), and headers (h1, h2, h3, etc.) from dropdown menus.

- Alignments & Indentation: Align your content (left, center, right, or justified) or adjust paragraph indentations.

- Lists: Create organized bulleted or numbered lists.
- Color Picker: Modify the text or background color using the color palette dropdown.
- Clear formatting: Wipe out any formatting applied to the selected text with just one click.

- Page break: Insert a page break for clearer content segmentation.

- Special characters & Emoticons: Incorporate symbols or emoticons for added flair in your content.

- Utilities: Use the Fullscreen, Preview, Save, and Print buttons for different tasks.

- Insert tools: Embed images, media, links, code samples, or anchors seamlessly.

- Text direction: Toggle between left-to-right and right-to-left script types based on your content requirements.

What's next?
Want to learn more about inserting links, media, or images in our text editor? Check out this page.
Previous topic: To-do List