In ReadyCMS's rich-text editor, you can seamlessly insert links, images, media, code samples, and anchor tags. The buttons for these functionalities are conveniently located in the editor's toolbar.
![]()
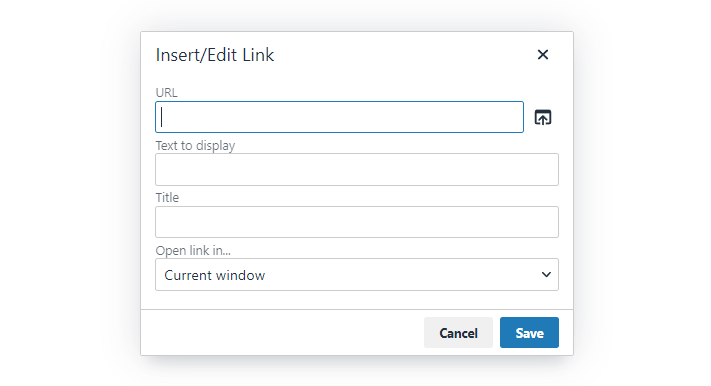
Inserting links
- Click the
Insert/edit linkbutton in the editor's toolbar to open the Insert link window.
- Input the destination URL for the link.
- Provide the text you'd like to display in place of the raw link in the Text to display field.
- (Optional) Add a title for the link.
- Click
Save.
Tip: For a quicker method, highlight the desired text and click the Link button in the pop-up menu. The highlighted text will auto-fill the Text to display field. ![screenshot of popup menu]
Inserting images
Before inserting an image, ensure it's uploaded to the ReadyCMS Media section. Learn how to add files to Media.
- Click the
Insert/edit imagebutton in the editor's toolbar to open the Insert/edit image window.
- Input the source URL of the image from ReadyCMS media storage.
- Provide an alternative description or check the box if the image is purely decorative.
- (Optional) Define the image's height and width. Leave blank to default to front-end settings.
- Click Save.
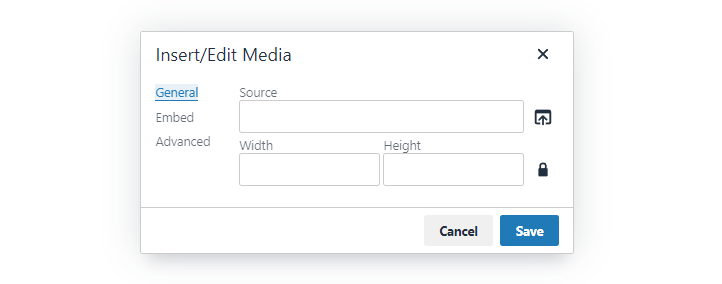
Inserting videos and media
- To access the Insert/edit media window, click the
Insert/edit mediabutton in the editor's toolbar.
- Input the source URL for the media.
- (Optional) Specify the media's width and height. If unsure, leave blank to use front-end settings.
- Click
Save.
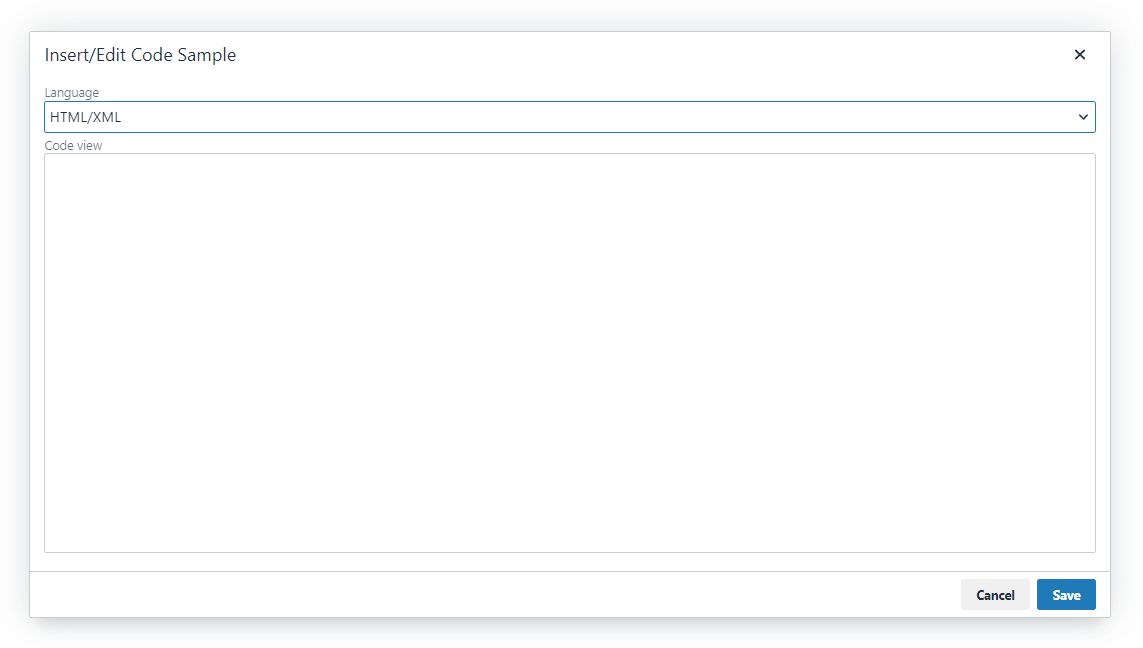
Inserting code samples
- Click the
Insert/edit codesample button in the editor's toolbar to open the Insert/edit code sample window.
- Select the desired programming language from the dropdown menu (e.g., HTML/XML, JavaScript).
- Input your code into the Code view field.
- Click
Save.
Inserting Anchors
- Click the
Anchorbutton in the editor's toolbar to open the Anchor window.
- Input the ID of the element you're anchoring to.
- Click
Save.
What's next?
The next topic we recommend in the 'Productivity tools' section is Admin search.
Previous topic: Rich-text editor